Intro
This is a home assignment I made as part of the interview process for a job.
The project took 3 days to complete, and I learned a lot about face scanning technology and systems that identify and verify identities.
I’m happy to report that after a few weeks, I’ve begun working for the company.
The following case study shows my process for creating the final prototype.
Stage 1: Empathize
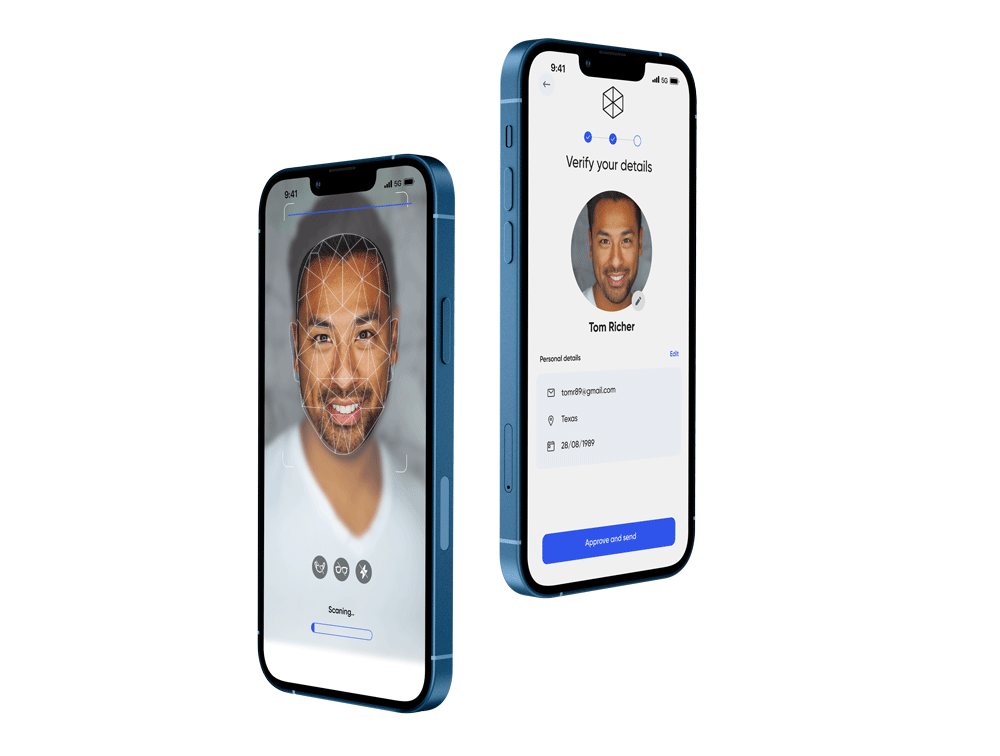
The task was to create a Mobile Design for a user that wants to create an account in a bank app. He needs to follow some steps to confirm his details.
The first screen where the user enters his details such as full name, email, country and date of birth.
On the second screen the user should take a selfie without glasses, a mask and without using the flash.
On the third screen show a crop image of the selfie that was taken (only the face) plus the details he entered on the first screen, and add an option to view the original image before cropping and a send button.
Research question
What are the user need to make this processes successfully?
I discovered three major needs of all users
Easy
The process must be clear and user-friendly.
Customize
The app should be easy to customize for all banks / businesses and be generic.
Indicate
Understand the steps and the process.
Stage 2: Define
The Persona

Edgar Jackson
“I’m hurry”
Age 28 old
Work Barman & Student
Lives New York city
Bio
Edgar is 28 old age, single.
Lives in New York City in a bachelor apartment. He works as a barman in a pub.
Student at Columbia university.
Goals:
Want to open new account in a digital bank.
Need something easy to use and reliable.
Looking for a bank that he will could do all the actions online.
Tech:
Internet ••••
Social Media •••
Gadget ••••
Early Adopter •••••
Frustrations:
His bank asks him to come in person to make some account changes.
Stage 3: Ideate
My solution is an onboarding session with clear instructions, and a process indicator.
The design include icons, animations and micro-interactions.
Stage 4: Prototype
Style guide
I chose to use flat icons and clean buttons.
Colors are stable and suitable for banking and pay apps.